- Designs
- Consultations
- Workshops
- Challenges


Cuando navegas por la web, interactúas con una variedad de páginas y aplicaciones web que son sorprendentemente dinámicas y receptivas. Detrás de esta aparente magia se encuentra una tecnología esencial conocida como el Modelo de Objetos del Documento o DOM (Document Object Model, en inglés). En esta sección, profundizaremos en qué es el DOM y cómo influye en la experiencia de navegación web que todos disfrutamos.
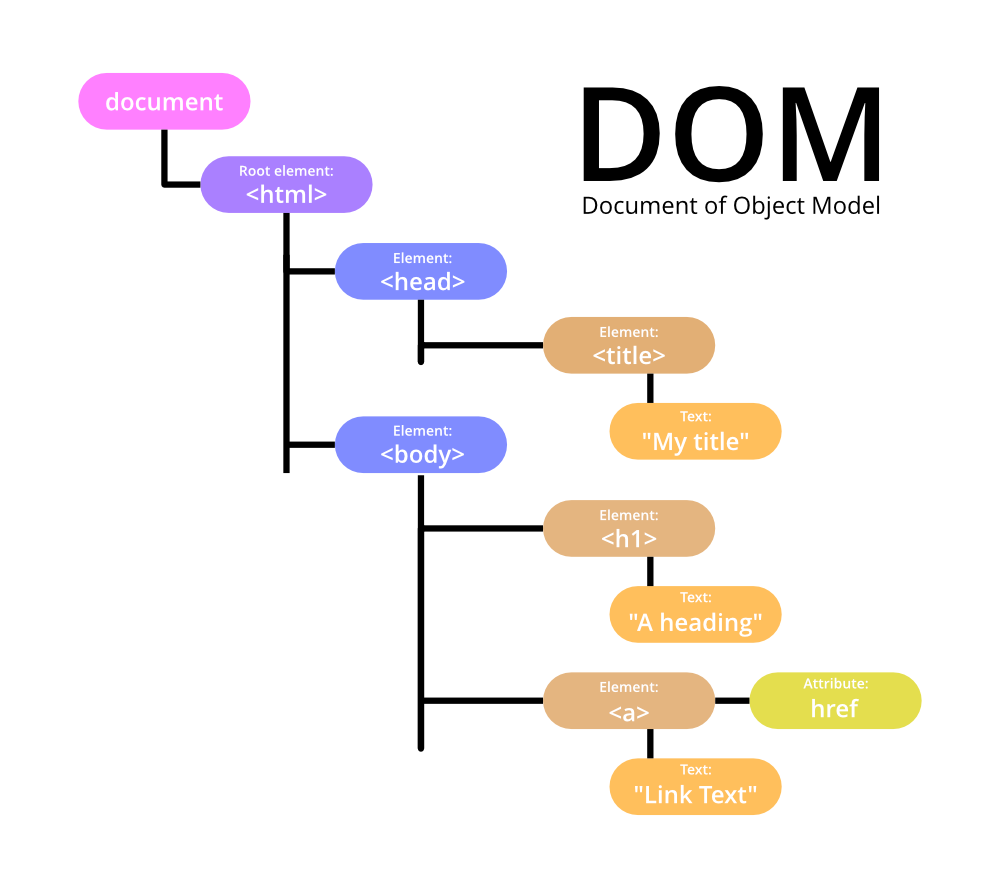
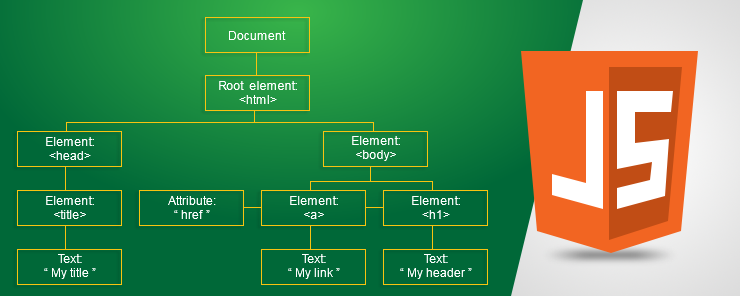
El DOM es una representación de la estructura de un documento HTML (o XML) que permite a los desarrolladores acceder, modificar y manipular el contenido y la estructura de una página web de manera programática. En otras palabras, el DOM actúa como un puente entre el contenido web y los scripts o aplicaciones que interactúan con él.

Cuando visitas una página web, tu navegador web descarga el código HTML de
esa
página y, a continuación, crea una representación interna de ese código en forma de un árbol de
objetos.
Cada elemento HTML se convierte en un nodo en este árbol de objetos, y estos
nodos
están
interconectados de manera que representan la jerarquía y la relación entre los elementos en la
página.

Una de las ventajas más notables del DOM es su capacidad para permitir a los
desarrolladores interactuar con la página web en tiempo real.
Esto significa que puedes
utilizar
JavaScript u otros lenguajes de programación para acceder a los elementos de la página, cambiar
su contenido, estilo y estructura, todo en respuesta a las acciones del usuario o eventos de la
página.


El DOM es esencial para la creación de aplicaciones web interactivas y dinámicas. Permite la creación de experiencias de usuario ricas y receptivas, como aplicaciones de una sola página (SPA), juegos web, formularios interactivos y mucho más. Sin el DOM, la web sería estática y limitada en términos de interacción y funcionalidad.